Table Of Content

You’ve probably seen examples of this principle floating around in memes on social media, or as part of logos (like the FedEx logo already mentioned). In UX design, proximity is most often used in order to get users to group certain things together without the use of things like hard borders. By utilizing gestalt grouping principles and putting like things closer together, with space in between each group, the viewer will immediately pick up on the organization and structure you want them to perceive.
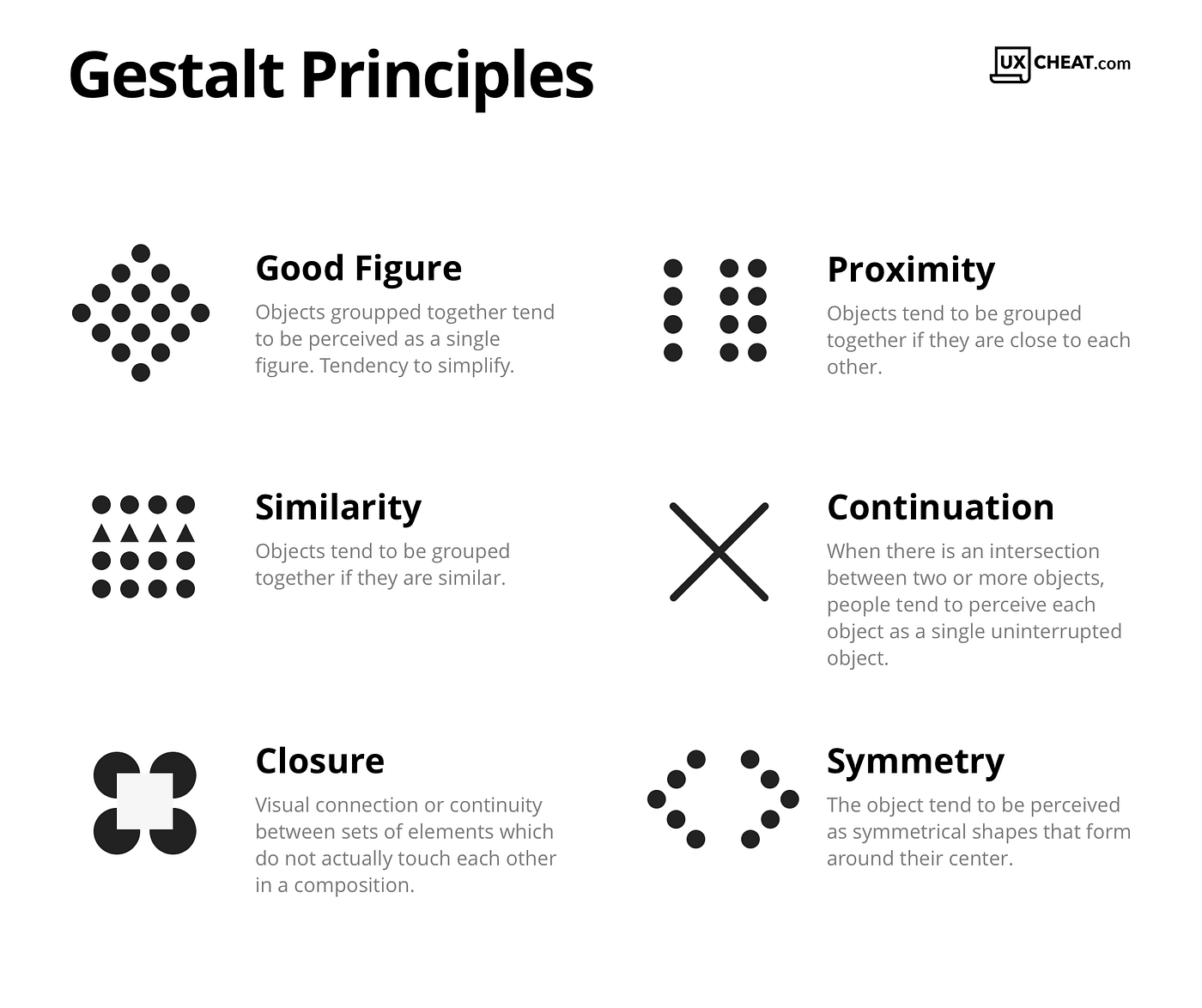
Gestalt principle of proximity
Concrete house by Gestalt Associates take cues from colonial architecture - Dezeen
Concrete house by Gestalt Associates take cues from colonial architecture.
Posted: Mon, 30 Aug 2021 07:00:00 GMT [source]
Imagine your mind as an artist— not just scanning a scene—but weaving connections, crafting a coherent visual story. This principle says that we perceive things based on what we’ve seen or known before. It’s like when you see a green and red light, and you think ‘go’ and ‘stop’ without even realizing it.
New to UX Design? We’re Giving You a Free ebook!
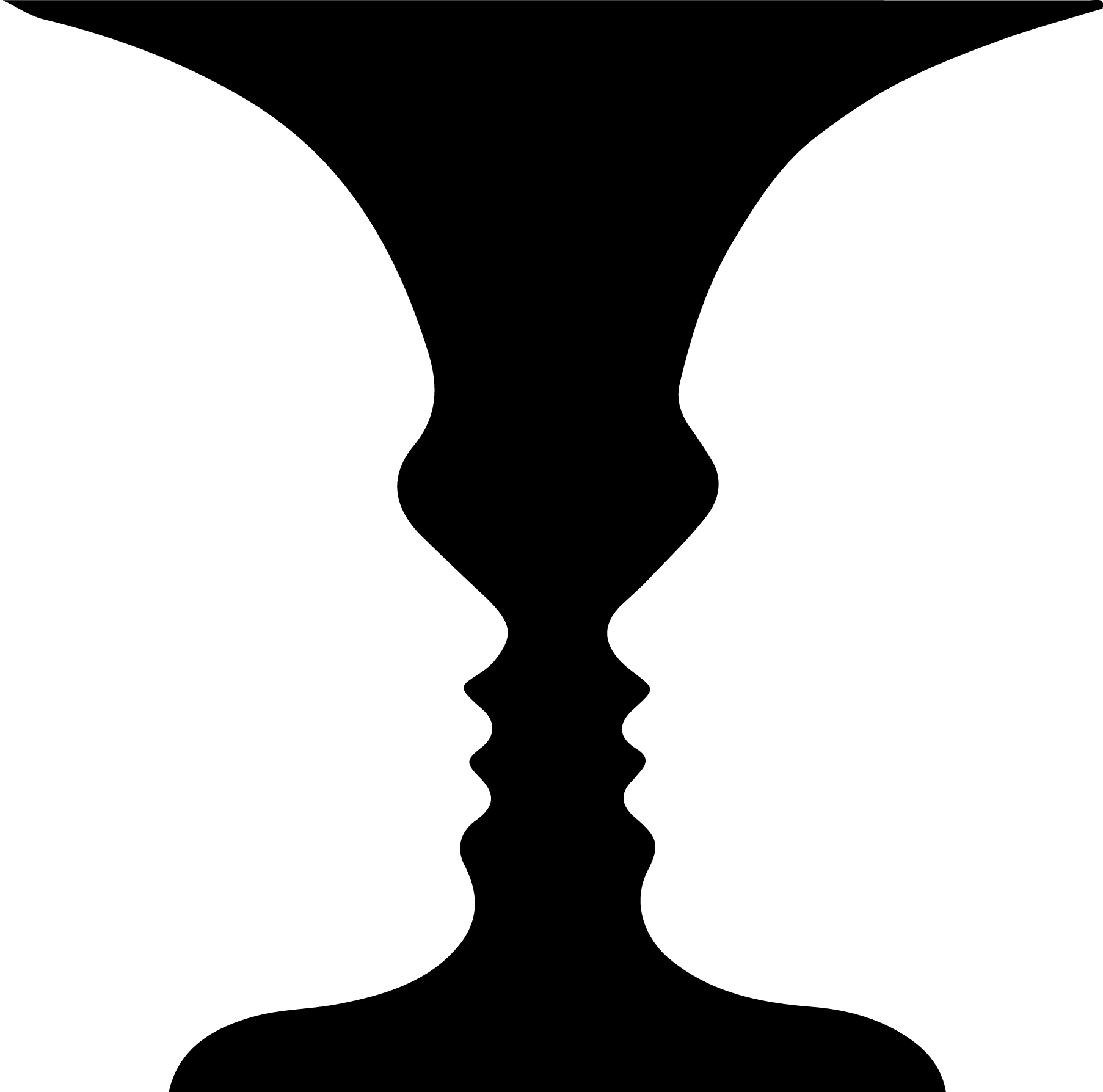
The Gestalt principle of perception is when people instinctively perceive objects as either figure (the focal point) or ground (background). Gestalt psychology is a theory of the mind which has been applied to a number of different aspects of human thought, action and perception. In particular, Gestalt theorists and researchers attempt to understand visual perception in terms of the way the underlying processes are organized to help us make sense of the world. Similarity is influenced by the shape, size and color of the elements.
How are Gestalt principles used in design?
This is a gift – we can tailor our work according to the ”engineering” of the human eye and brain. Gestalt language refers to the application of Gestalt principles to language and communication. It is a way of understanding how our minds organize and interpret language as a whole rather than as a series of isolated parts. This approach helps in comprehending and interpreting language quickly and effectively, which is essential for successful communication.
This school of thought defended that mental processes should be broken down into their basic components, to focus on them individually. This idea that the whole is different from the sum of its parts – the central tenet of Gestalt psychology – challenged the then-prevailing theory of Structuralism. Saul Mcleod, PhD., is a qualified psychology teacher with over 18 years of experience in further and higher education. He has been published in peer-reviewed journals, including the Journal of Clinical Psychology. This Gestalt principle of design influences web design in a significant way. An excellent example of proximity in web design comes from blogs.

What is visual hierarchy in design?

WWF's logo has black shapes on a white background that we interpret as the shape of a panda. They wanted to understand how people make sense of the confusing things they see and hear. They identified a set of laws that address the natural compulsion to find order in disorder. According to this, the mind "informs" what the eye sees by perceiving a series of individual elements as a whole.
In the above example, the mind will group all violet dots and presume they serve the same purpose, even though they are not physically together on the page. He splits his time between art and design, motion and video and writing for various creative titles. He has written a book about web design, Pro CSS3 Layout Techniques and contributed to typography book, Fonts and Typefaces Made Easy.
Thus, text links should be differentiated by color and usually shape as well. No matter how you do it, the important thing is that links should be clearly identifiable as such. Many users will typically consider a link to be any text that is blue and underlined. While links are embedded inside the content, they must certainly be presented uniformly to allow users to identify linked text. Researchers have integrated all of these theories to show how people unconsciously connect and link design elements.
The principles are grounded on the human natural tendency of finding order in disorder – a process that happens in the brain, not in the sensory organs such as the eye. According to Wertheimer, the mind “makes sense” of stimulus captured by the eyes following a predictable set of principles. In most cases, web designers use color and shape to leverage similarity. A web element for text, for example, may feature a dark color, while an overlaying button appears in a bright color to draw the attention of the user.
In user interface design, the Principle of Closure helps in creating icons that are simple yet effective. It’s about cutting the clutter and keeping it minimal, yet totally functional. That’s the Principle of Proximity at work, another star player in Gestalt principles of design. The principles of similarity and focal points are connected, and focal points can’t be seen without the presence of similarity among other elements. It should be noted that for parallelism to be perceived, the lines can also be curves or shapes, though with the latter the shapes should be somewhat line-like in order for them to appear parallel. In the image above, you should see three pairs of opening and closing brackets.
And if a client begins dwelling on their past, or fixating on anxiety about the future, the therapist may urge them to come back into the present and explore their emotions in the moment. The following year, when Moholy agreed to become the director of a new art school in Chicago (which Moholy dubbed the New Bauhaus), Kepes was invited to join the faculty. In 1930, Kepes settled in Berlin, where he worked as a publication, exhibition, and stage designer. Around this time, he designed the dust jacket for Gestalt psychologist Rudolf Amheim’s famous book, Film als Kunst (Film as Art), one of the first published books on film theory. In Berlin, he was also invited to join the design studio of Laszlo Moholy-Nagy, the Hungarian photographer who had taught at the Dessau Bauhas.
As we attempt to match what we see to the familiar patterns we have stored in memory, there isn’t always an exact match. Instead we find a near match and then fill in the gaps of what we think we should see. Lastly, save the guesswork around if you’ve hit the mark and consider running your product research with Maze. Rapidly collect user insights, and have your new knowledge on Gestalt principles pair with actionable data to help lift user engagement and retention rates. Try to optimize your own products to align with each Gestalt law.
But, since we don't all share the same experiences, past experience is the weakest of the Gestalt principles. Colors and shapes can have varying meanings across different cultures or generations. Many of their images depicting their products place the objects parallel. This principle proposes that visually-connected objects are more related than objects with no connection. For example, in the diagram below, even though there are two squares and two circles, we see the square–circle pairs as more strongly related because the line visually connects them. This principle theorizes that we mentally group objects that look alike.
The Gestalt principles of perception are psychology laws that describe how the human brain processes and groups visual elements. The Gestalt law of continuity posits that the brain will follow a path that’s literal or implied by the objects it sees. This principle also helps describe why we see moving pictures rather than individual photographs when watching films. Our brains help us continue the implied path, like in the example above.
In Education, Gestalt Theory was applied as a reaction to behaviorism, which reduced experiences to simple stimulus-response reflections. The product’s form and other perceptual attributes such as color and texture are crucial in influencing customer’s buying decisions. The Gestalt Laws provided scientific validation of compositional structure, and were used by designers in the mid-twentieth century to explain and improve visual work.
No comments:
Post a Comment